Фрагменты
Общие шаблоны для создания сайтов и приложений, основанных на существующих компонентах и утилитах с настраиваемым CSS и т.д.

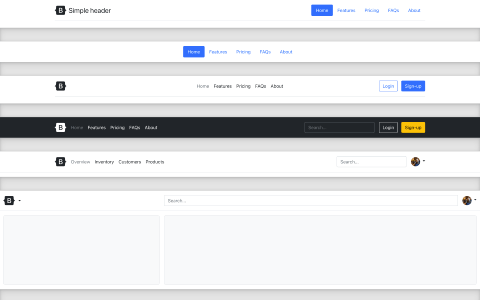
Заголовки
Отобразите свой брендинг, навигацию, поиск и многое другое с помощью этих компонентов заголовка.

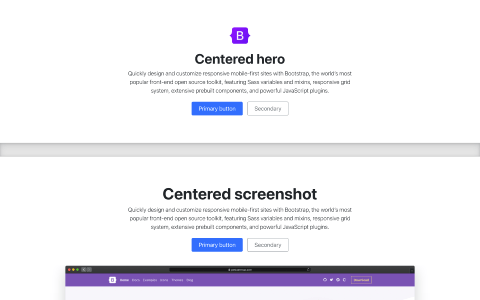
Герои
Создайте сцену на своей домашней странице с помощью героев с четкими призывами к действию.

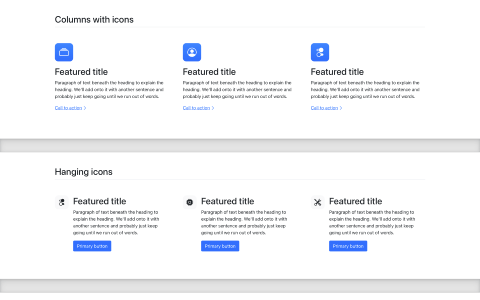
Функции
Объясните особенности, преимущества или другие детали Вашего маркетингового контента.

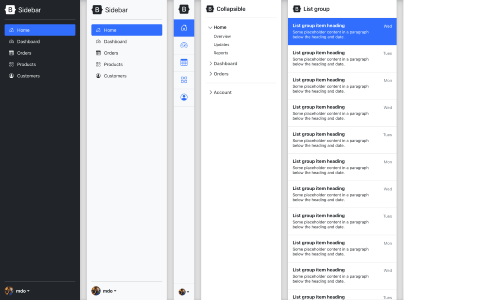
Боковые панели
Общие шаблоны навигации идеально подходят для макетов вне холста или нескольких столбцов.

Футеры
Завершите каждую страницу потрясающим нижним колонтитулом, большим или маленьким.

Выпадающие списки
Расширьте свои раскрывающиеся списки с помощью фильтров, значков, настраиваемых стилей и многого другого.

Список групп
Расширяйте группы списков с помощью утилит и настраиваемых стилей для любого контента.

Модали
Преобразуйте модальные окна для любых целей, от обзоров функций до диалогов.
Пользовательские компоненты
Совершенно новые компоненты и шаблоны, которые помогут людям быстро приступить к работе с Bootstrap и продемонстрируют лучшие практики для добавления в платформу.

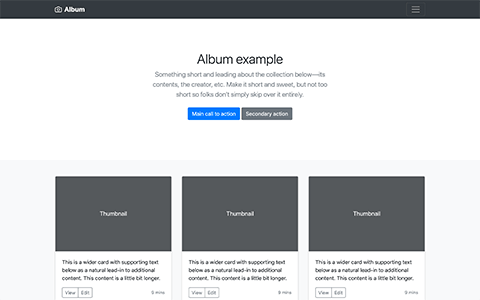
Альбом
Простой одностраничный шаблон для фотогалереи, портфолио и многого другого.

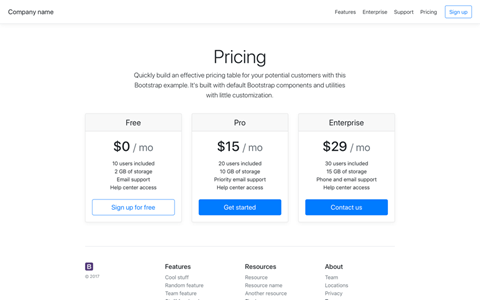
Прайслист
Пример страницы с ценами, созданной с помощью карточек, с настраиваемым верхним и нижним колонтитулами.

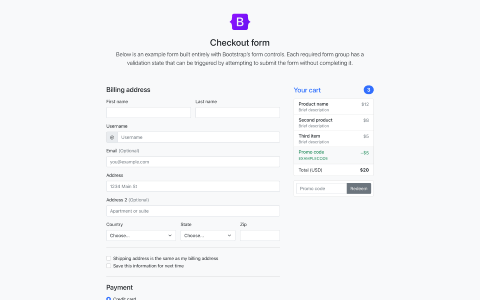
Оформление заказа
Пользовательская форма оформления заказа, показывающая наши компоненты формы и их функции проверки.

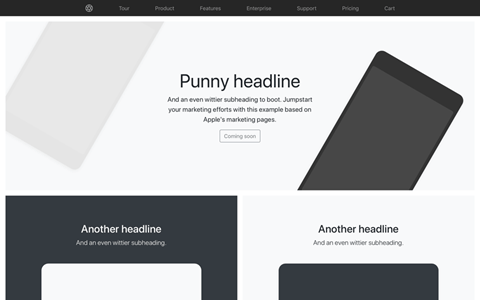
Продукт
Ориентированная на продукт продвигающая маркетинговая страница с обширной сеткой и изображениями.

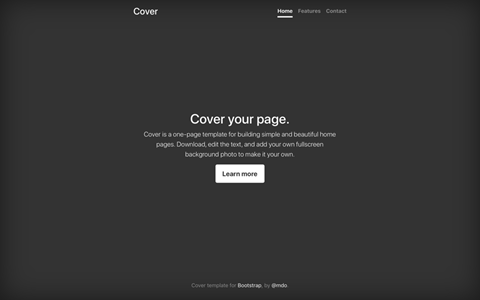
Обложка
Одностраничный шаблон для создания простых и красивых домашних страниц.

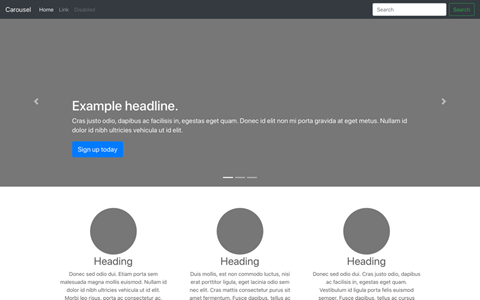
Слайдер
Настройте панель навигации и карусель, а затем добавьте новые компоненты.

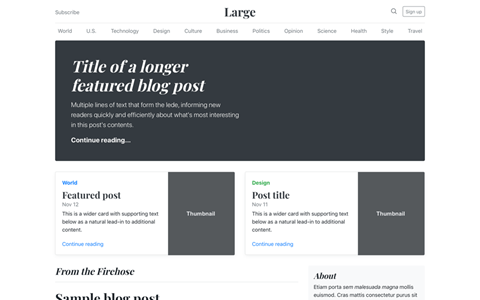
Блог
Макет блога с заголовком, навигацией, избранным контентом.

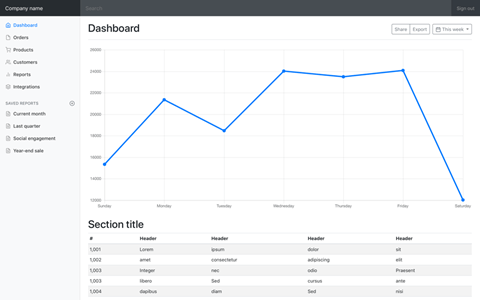
Панель администратора
Базовая панель администратора с фиксированной боковой панелью и навигационной панелью.

Форма входа
Индивидуальный макет и дизайн формы для простой формы входа.

Закрепленный футер
Прикрепленный нижний колонтитул к нижней части области просмотра, когда содержимое страницы мало.

Закрепленный футер и панель навигации
Прикрепленный нижний колонтитул к нижней части области просмотра с помощью фиксированной верхней панели навигации.

Джамботрон
Используйте утилиты для воссоздания и улучшения Jumbotron Bootstrap.
Используйте утилиты для воссоздания и улучшения jumbotron Bootstrap 4.
Фреймворк
Примеры, которые сосредоточены на реализации использования встроенных компонентов, предоставляемых Bootstrap.

Стартовый шаблон
Ничего, кроме основ: скомпилированный CSS и JavaScript.

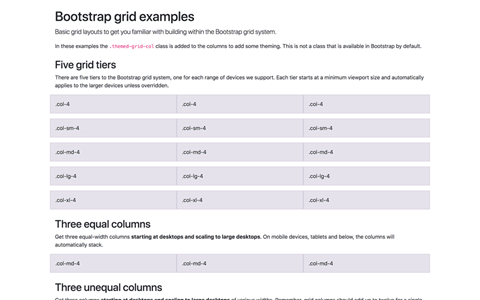
Разметка
Несколько примеров макетов сетки с различными уровнями вложенности.

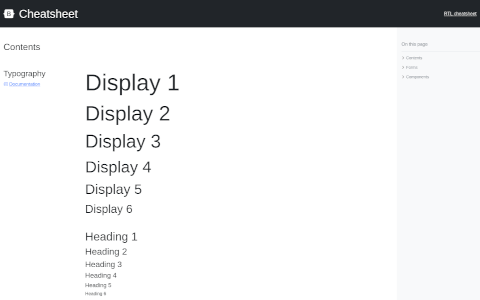
Шпаргалка
Множество компонентов Bootstrap.

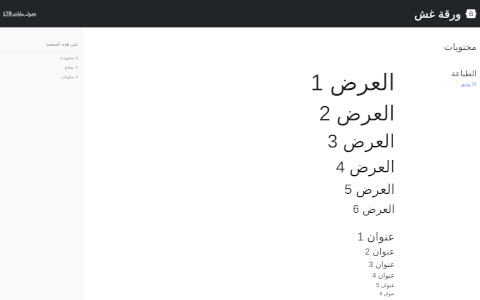
Шпаргалка RTL
Множество компонентов Bootstrap, RTL.
Панели навигации
Взять компонент панели навигации по умолчанию и показать, как его можно перемещать, размещать и расширять.

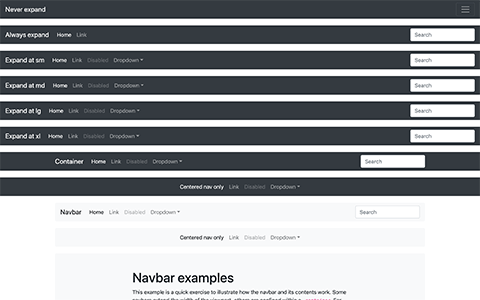
Панели навигации
Демонстрация всех адаптивных и контейнерных опций для навигационной панели.

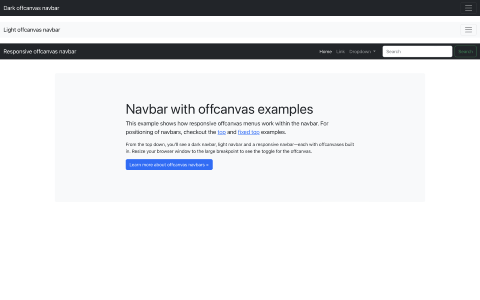
Панель навигации вне холста (offcanvas)
Аналогичный пример с панелями навигации, но с нашим компонентом offcanvas.

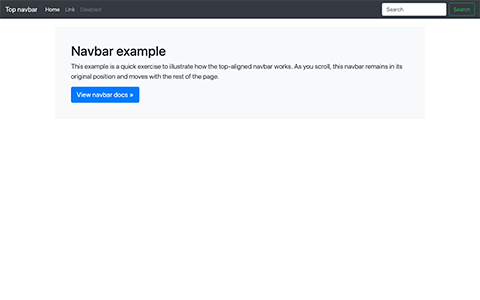
Статичная панель навигации
Пример статической верхней панели навигации с одним дополнительным контентом.

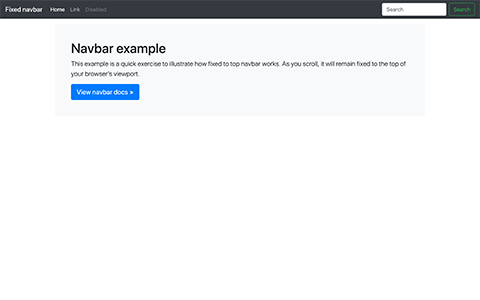
Фиксированная панель навигации
Пример единой панели навигации с фиксированной верхней панелью навигации и некоторым дополнительным контентом.

Нижняя панель навигации
Пример единой панели навигации с нижней панелью навигации и дополнительным контентом.
Пример единой панели навигации с нижней панелью навигации и дополнительным контентом.

Панель навигации вне холста
Превратите расширяемую панель навигации в скользящее меню вне холста (не использует наш компонент вне холста).
RTL
Посмотрите, как работает RTL-версия Bootstrap с этими модифицированными примерами пользовательских компонентов.
RTL все еще находится в экспериментальной стадии и будет развиваться с учетом обратной связи. Заметили что-то или хотите предложить улучшение?

Альбом RTL
Простой одностраничный шаблон для фотогалерей, портфолио и т.д.

Оформление заказа RTL
Пользовательская форма оформления заказа, показывающая наши компоненты формы и их функции проверки.

Слайдер RTL
Настройте панель навигации и карусель, а затем добавьте новые компоненты.

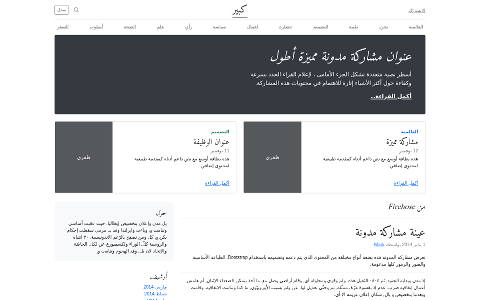
Блог RTL
Журнал как шаблон блога с заголовком, навигацией, избранным контентом.

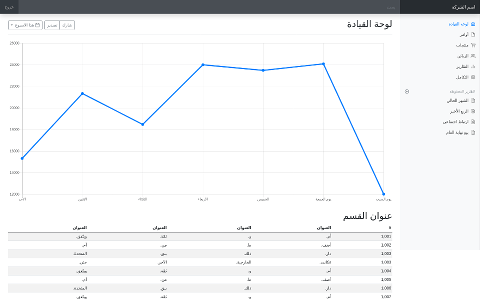
Панель администратора RTL
Базовая панель администратора с фиксированной боковой панелью и навигационной панелью.
Интеграции
Интеграции с внешними библиотеками.

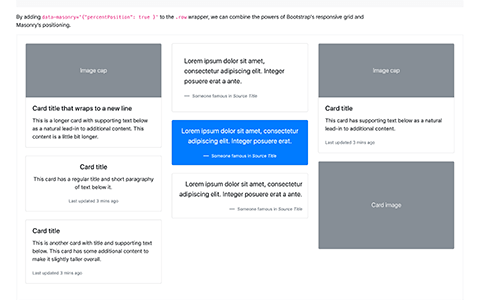
Masonry
Объедините возможностей сетки Bootstrap и макета Masonry.