Фрагменты
Общие шаблоны для создания сайтов и приложений, основанных на существующих компонентах и утилитах с настраиваемым CSS и т.д.

Заголовки
Отобразите свой брендинг, навигацию, поиск и многое другое с помощью этих компонентов заголовка.

Герои
Создайте сцену на своей домашней странице с помощью героев с четкими призывами к действию.

Особенности
Объясните особенности, преимущества или другие детали Вашего маркетингового контента.

Боковые панели
Общие шаблоны навигации идеально подходят для макетов вне холста или нескольких столбцов.
Пользовательские компоненты
Новые компоненты и шаблоны для быстрого начала работы с Bootstrap с продемонстрацией лучших практик для добавления в фреймворк.

Альбом
Простой одностраничный шаблон для фотогалереи, портфолио и многого другого.

Прайслист
Пример страницы с ценами, созданной с помощью карточек, с настраиваемым верхним и нижним колонтитулами.

Оформление заказа
Пользовательская форма оформления заказа, показывающая наши компоненты формы и их функции проверки.

Продукт
Ориентированная на продукт продвигающая маркетинговая страница с обширной сеткой и изображениями.

Обложка
Одностраничный шаблон для создания простых и красивых домашних страниц.

Слайдер
Навигационная панель, карусель и новые компоненты.

Блог
Двухколоночный макет блога с пользовательской навигацией, заголовком и содержанием.

Панель администратора
Базовая панель администратора с фиксированной боковой панелью и навигационной панелью.

Форма входа
Индивидуальный макет и дизайн формы для простой формы входа.

Закрепленный футер
Прикрепленный нижний колонтитул к нижней части области просмотра, когда содержимое страницы мало.

Прижатый футер с меню
Прижатый футер отображается в нижней части страницы, когда содержимое окна слишком короткое. Панель навигации в верхней части.

Джамботрон
Используйте утилиты для воссоздания и улучшения Jumbotron Bootstrap.
Фреймворк
Примеры, которые сосредоточены на реализации использования встроенных компонентов, предоставляемых Bootstrap.

Базовый шаблон
Ничего, кроме основ: скомпилированный CSS и JavaScript.

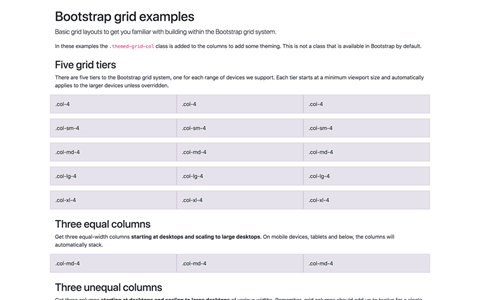
Разметка
Несколько примеров макетов сетки с различными уровнями вложенности.

Шпаргалка
Множество компонентов Bootstrap.

Шпаргалка RTL
Множество компонентов Bootstrap, RTL.
Панели навигации
Использование компонента navbar по умолчанию и отображение способа его перемещения, размещения и расширения.

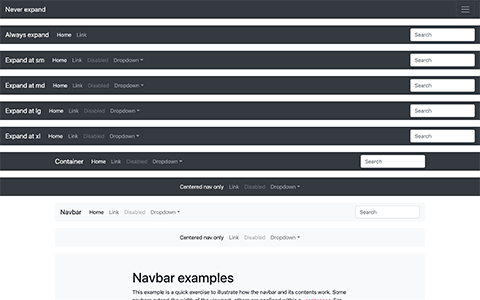
Панели навигации
Демонстрация всех адаптивных и контейнерных опций для навигационной панели.

Статичная панель навигации
Пример статической верхней панели навигации с одним дополнительным контентом.

Фиксированная панель
Пример единой панели навигации с фиксированной верхней панелью навигации и некоторым дополнительным контентом.

Нижняя панель навигации
Пример единой панели навигации с нижней панелью навигации и дополнительным контентом.

Панель навигации вне холста
Превратите расширяемую навигационную панель в скользящее меню.
RTL
Посмотрите, как работает RTL-версия Bootstrap с этими модифицированными примерами пользовательских компонентов.
Функция RTL все еще является экспериментальной и будет развиваться в соответствии с отзывами пользователей. Заметили что-то или хотите предложить улучшение? Откройте вопрос, мы будем рады узнать Ваше мнение.

Альбом RTL
Простой одностраничный шаблон для фотогалерей, портфолио и т.д.

Оформление заказа RTL
Пользовательская форма оформления заказа, показывающая наши компоненты формы и их функции проверки.

Слайдер RTL
Настройте панель навигации и карусель, а затем добавьте новые компоненты.

Блог RTL
Журнал как шаблон блога с заголовком, навигацией, избранным контентом.

Панель администратора RTL
Базовая панель администратора с фиксированной боковой панелью и навигационной панелью.
Интеграция
Интеграция с внешними библиотеками.

Masonry
Объедините возможностей сетки Bootstrap и макета Masonry.