Пользовательские компоненты
Новые компоненты и шаблоны для быстрого начала работы с Bootstrap с продемонстрацией лучших практик для добавления в фреймворк.

Альбом
Простой одностраничный шаблон для фотогалереи, портфолио и многого другого.

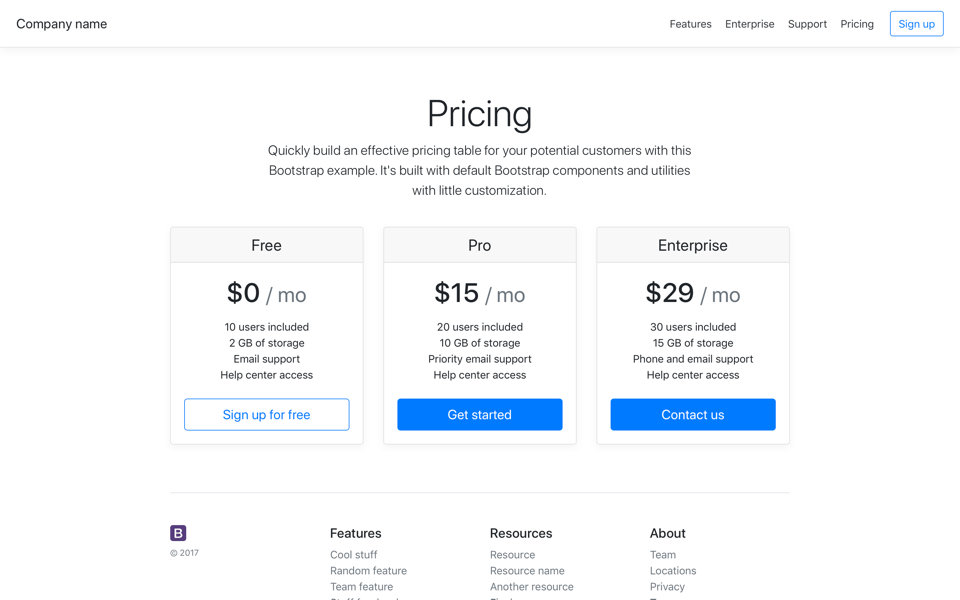
Прайслист
Пример страницы с ценой, созданной с помощью карт, с пользовательским верхнего и нижнего колонтитула.

Checkout
Пользовательская форма заказа, показывающая компоненты формы и функции проверки.

Продукт
Ориентированная на продукт продвигающая маркетинговая страница с обширной сеткой и изображениями.

Обложка
Одностраничный шаблон для создания простых и красивых домашних страниц.

Слайдер
Навигационная панель, карусель и новые компоненты.

Блог
Двухколоночный макет блога с пользовательской навигацией, заголовком и содержанием.

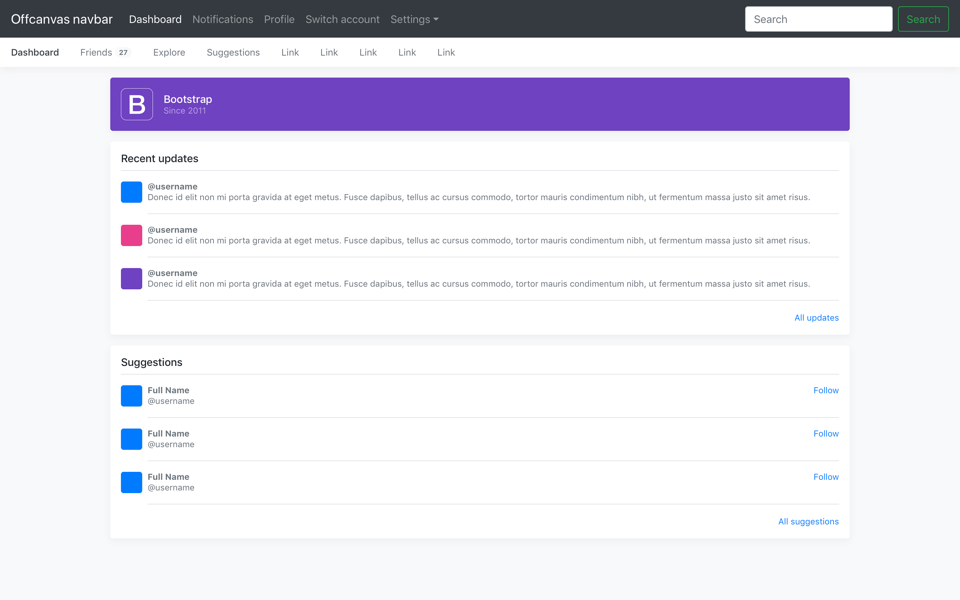
Панель администратора
Базовая панель администратора с фиксированной боковой панелью и навигационной панелью.

Страница входа
Пользовательская форма и дизайн для простой формы входа.

Прижатый футер
Прижатый футер отображается в нижней части страницы, когда содержимое окна слишком короткое.

Прижатый футер с меню
Прижатый футер отображается в нижней части страницы, когда содержимое окна слишком короткое. Панель навигации в верхней части.
Фреймворк
Примеры, которые направлены на внедрение использования встроенных компонентов, предоставляемых Bootstrap.

Базовый шаблон
Ничего, кроме основ: скомпилированный CSS и JavaScript.

Разметка
Несколько примеров макетов сетки с различными уровнями вложенности.

Jumbotron
Макет jumbotron с навигационной панели и базовая система разметки.
Navbars
Использование компонента navbar по умолчанию и отображение способа его перемещения, размещения и расширения.

Навигационное меню
Супер базовый шаблон с навигационной панелью и дополнительным контентом.

Статическое меню
Супер базовый шаблон со статической навигационной панелью и дополнительным контентом.

Фиксированное меню
Супер базовый шаблон с фиксированной верхней навигационной панелью и дополнительным контентом.

Навигационное меню внизу
Супер базовый шаблон с нижней навигационной панелью и дополнительным контентом.
Эксперименты
Примеры, которые ориентированы на будущие функции или методы.

Плавающие этикетки
Красивые простые формы с плавающей надписью в форме ввода.

Скользящее меню
Превратите расширяемую навигационную панель в скользящем меню.